Code function
Dưới đây là đoạn code bạn có thể thêm vào file functions.php của theme đang sử dụng để thêm bộ lọc “Sản phẩm không có ảnh đại diện” trong phần quản lý sản phẩm WooCommerce:
// Filter products by image
function coderlor_add_product_image_filter() {
global $typenow;
if ( 'product' === $typenow ) {
?>
<select name="product_image" id="dropdown_product_image">
<option value=""><?php _e( 'Filter by Product Image', 'textdomain' ); ?></option>
<option value="has_image"><?php _e( 'Has Image', 'textdomain' ); ?></option>
<option value="no_image"><?php _e( 'No Image', 'textdomain' ); ?></option>
</select>
<?php
}
}
add_action( 'restrict_manage_posts', 'coderlor_add_product_image_filter' );
function coderlor_product_image_filter_query( $query ) {
global $pagenow, $typenow;
if ( 'edit.php' === $pagenow && 'product' === $typenow && isset( $_GET['product_image'] ) && '' !== $_GET['product_image'] ) {
if ( 'has_image' === $_GET['product_image'] ) {
$query->query_vars['meta_query'][] = array(
'key' => '_thumbnail_id',
'compare' => 'EXISTS',
);
} elseif ( 'no_image' === $_GET['product_image'] ) {
$query->query_vars['meta_query'][] = array(
'key' => '_thumbnail_id',
'compare' => 'NOT EXISTS',
);
}
}
}
add_action( 'pre_get_posts', 'coderlor_product_image_filter_query' );
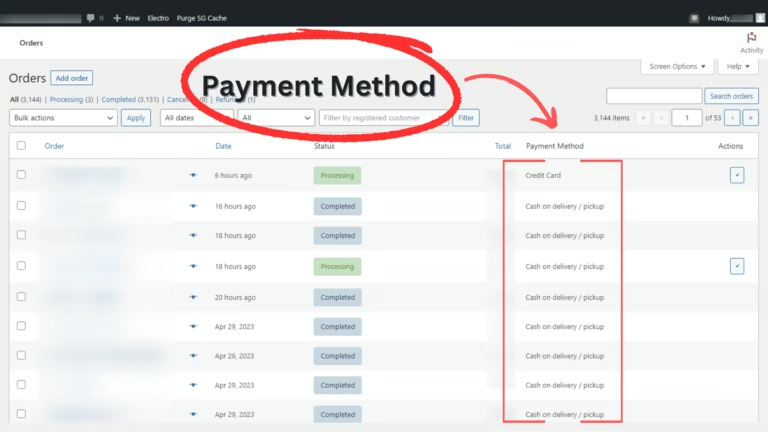
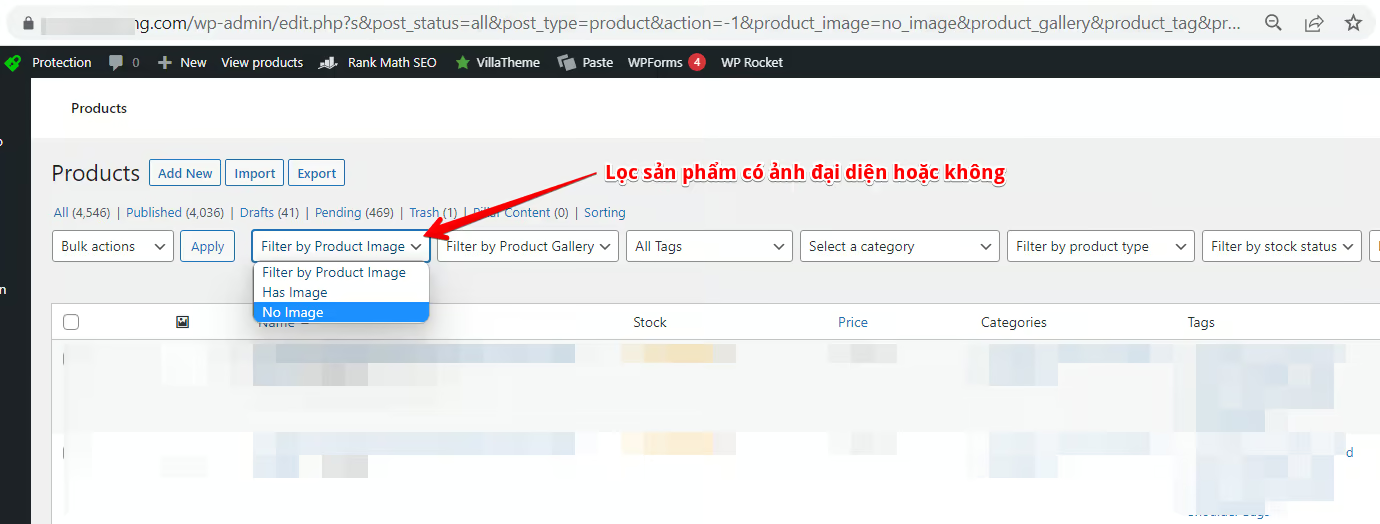
Và đây là kết quả

Chúc bạn thành công !